ブロックエディタは、記事で使う文章・画像などを「ブロック」という単位で扱います。そのブロックを並べ替えたり、様々なブロックタイプに変更したりすることで記事を書く事が出来ます。
画面はカスタマイズが出来ます。
この記事では「トップツールバー」を有効にした画面例を使っていますので、何だか画面のレイアウトが違う……と思ったら編集画面を使いやすくする記事もご覧ください。
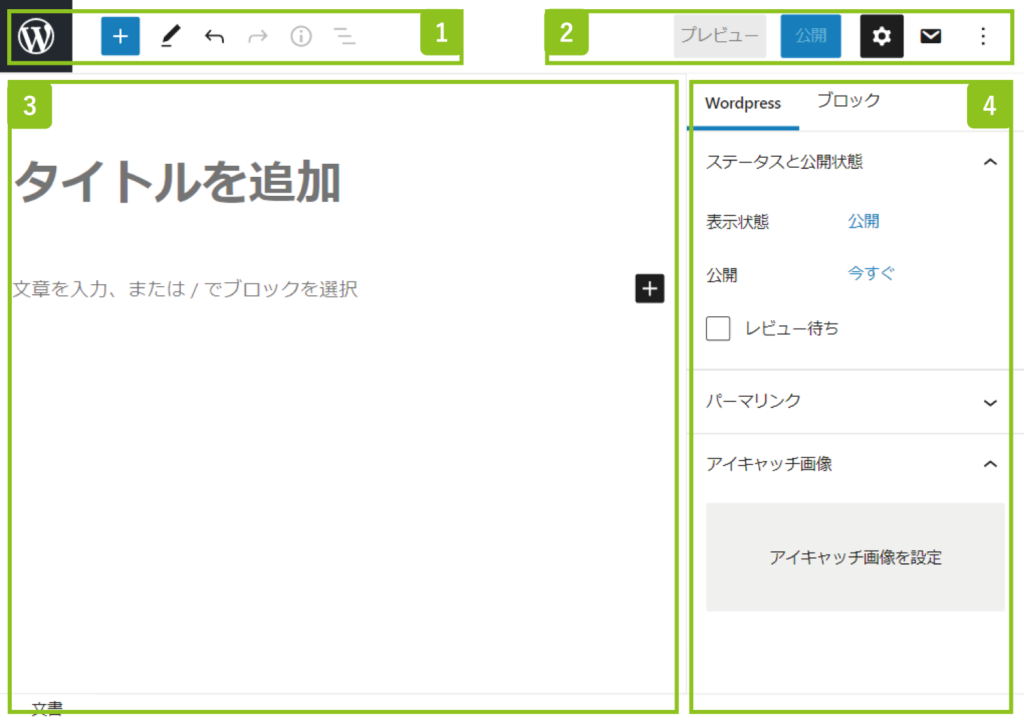
画面と基本操作

- ツールバー
- 公開/更新
- 記事作成エリア
- 右サイドバー
上記のようにエディタは4つのエリアに分かれています。それぞれの役割を理解すると記事の装飾の幅が増えたり、記事を書くのが楽になります。
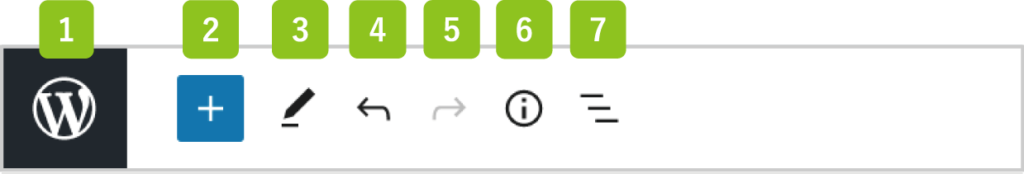
ツールバー

- ダッシュボードに戻る
- ブロックタイプを選択する
- ブロックの選択・編集モードを選ぶ
- 作業を一つ戻す
- 作業を一つ進める
- 記事の構造を見る
- ブロックを選択する(グループ化などをして複雑な構造になった時に使うと便利)
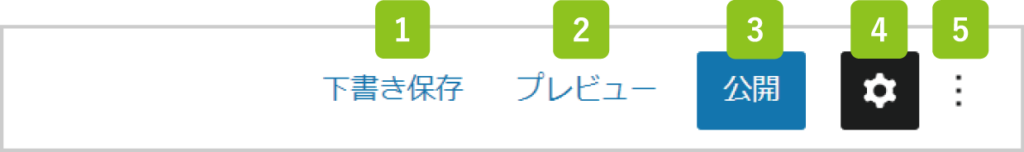
公開/更新

- 公開しないで下書き保存する(一時保存)
- 記事の見た目を確認する
- 公開/更新する
- 右サイドバーを表示させる(消す)
- オプションメニューを出す
オプションメニューについては編集画面を使いやすくするをご覧ください。
記事作成エリア
ブロックを追加
具体的な記事の作り方については記事を書いてみるをご参照ください。
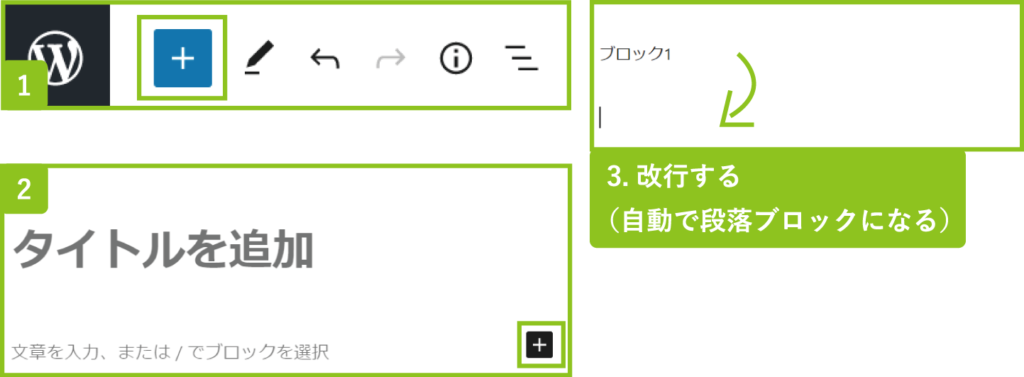
ブロックの追加の仕方は三通りあります。

- 「ツールバー」の「+」ボタンからブロックタイプを選択して追加する
- 「記事作成エリア」の「+」ボタンからブロックタイプを選択して追加する
- 改行する。この場合自動で「段落」になります。
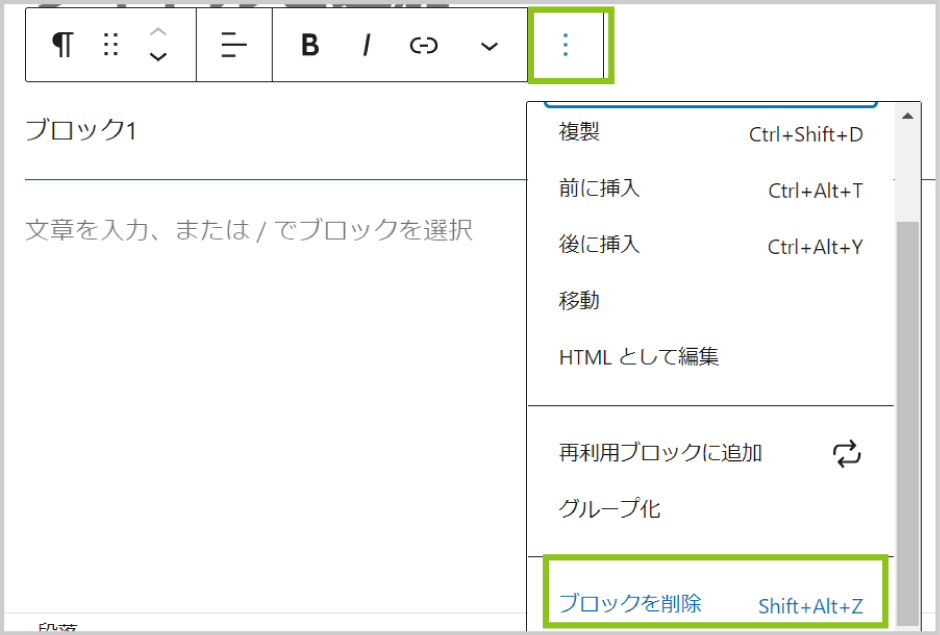
ブロックを削除
空のブロックが残っているとレイアウトに影響が出る場合があります。いらなくなったブロックは消していきましょう。
「BackSpace」で文章を消し、手前のブロックにカーソルが移動すると空のブロックが削除されます。また以下の方法でもブロックは削除されます。
削除したいブロックをクリックします。「ブロックツールバー」の右端のボタンからメニューを開きます。「ブロックを削除」でブロックが削除されます。

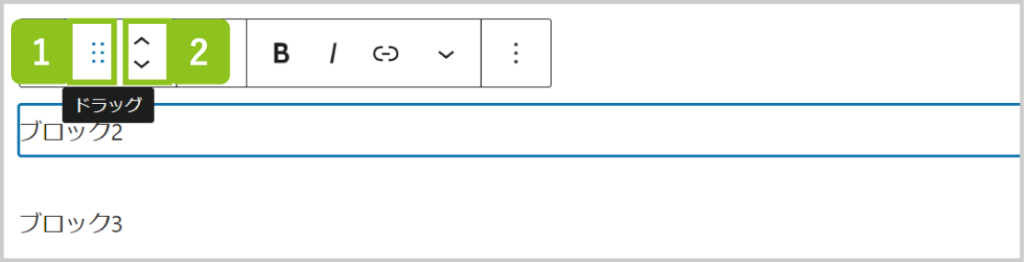
ブロックを移動
ブロックの上下を入れ替えたい場合、ブロックの移動方法は二通りあります。

- ドラッグして移動する。大幅に動かすならこちらが便利。
- 矢印で移動する。少し動かすくらいならこちらがやりやすい。
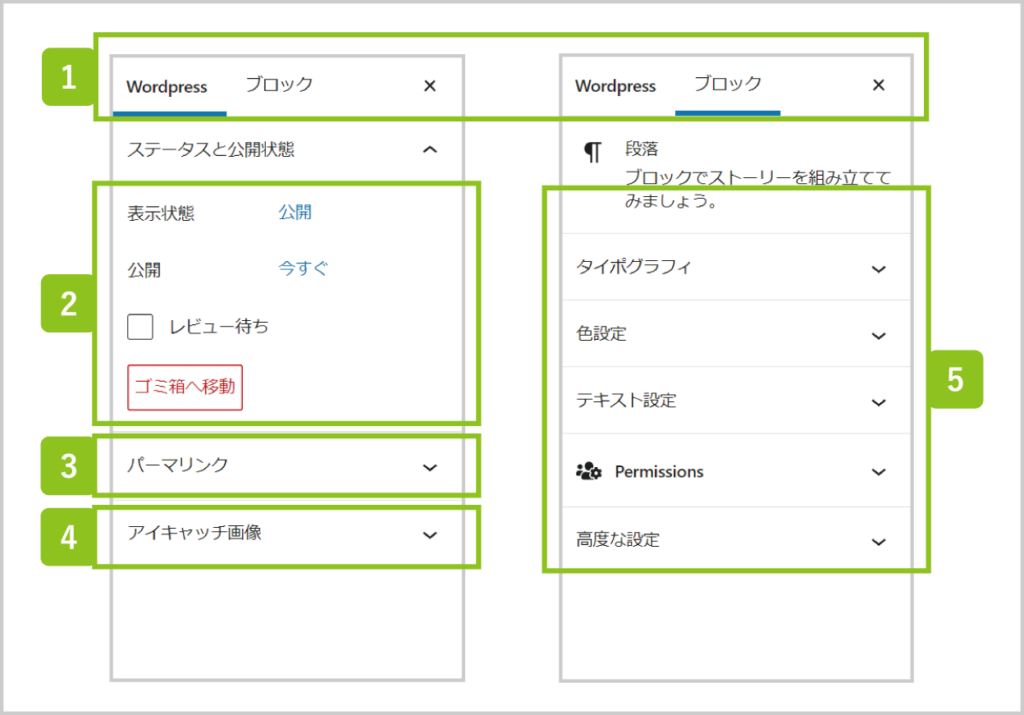
右サイドバー

- タブで「記事情報」「ブロック情報」を切り替える
- 記事を非公開にしたり、公開日を変更できる
- 記事のURLを確認・変更できる
- アイキャッチを設定する(テーマによって使用しない)
- ブロックによって装飾の情報が変わる
