ブロックエディタは、記事で使う文章・画像などを「ブロック」という単位で扱います。そのブロックを並べ替えたり、様々なブロックタイプに変更したりすることで記事を書く事が出来ます。
画面はカスタマイズが出来ます。
この記事では「トップツールバー」を有効にした画面例を使っていますので、何だか画面のレイアウトが違う……と思ったら編集画面を使いやすくする記事もご覧ください。
簡単な記事を書いてみる
「見出し・段落・画像・リンク」最低限これさえ理解できれば記事を書けます。

記事のタイトル
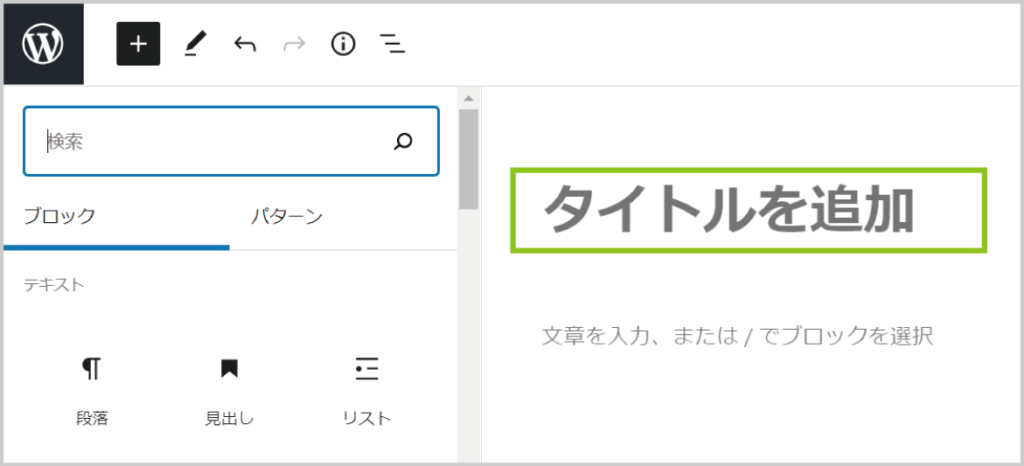
記事のタイトルは最初から配置されています。
記事を新規作成する(タイトルが未設定の)場合には、エディタの「タイトルを追加」をクリックして、タイトルを入力します。
タイトルは内容の要約にすると分かりやすいです。
既存記事の修正など、すでにタイトルが記入されている場合には「タイトルを追加」という文字列ではありません。

ここから記事の内容を書いていきます。
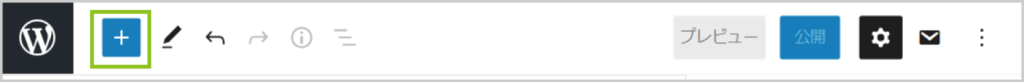
エディタ上部のツールバー左側の「+」ボタンをクリックします。するとブロックのサイドバーが表示されます。ここから使用するブロックタイプを選んで記事を書きます。
ブロックを追加する方法は何種類かあるのですが、とりあえずこの方法で追加してみましょう。
他の追加方法に興味がありましたらブロックエディタの見方>ブロックを追加をご参照ください。
ブロックエディタの見方では、他に、ブロックの移動や削除などの基本操作も紹介しています。

見出し
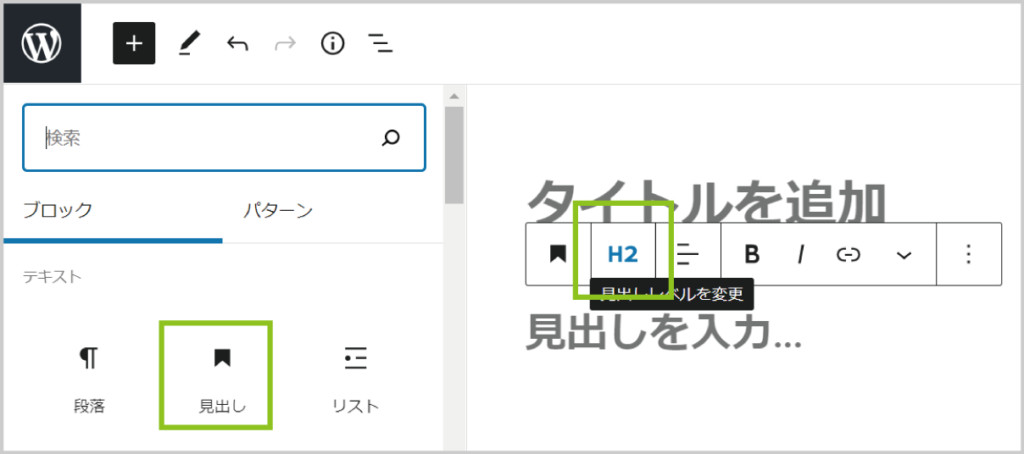
見出しは章のタイトルと思ってください。「見出し」を選択すると「見出しツールバー」が表示されます。見出しのレベルはH1~H6まで選択できます。
H1から順番に使用していきますが、H1やH2はサイトのロゴや記事のタイトルで使用されている場合があります。その場合、それより下のレベルの見出しを使用してください。
ブロックを配置した初期状態ではH2が選ばれています。

段落
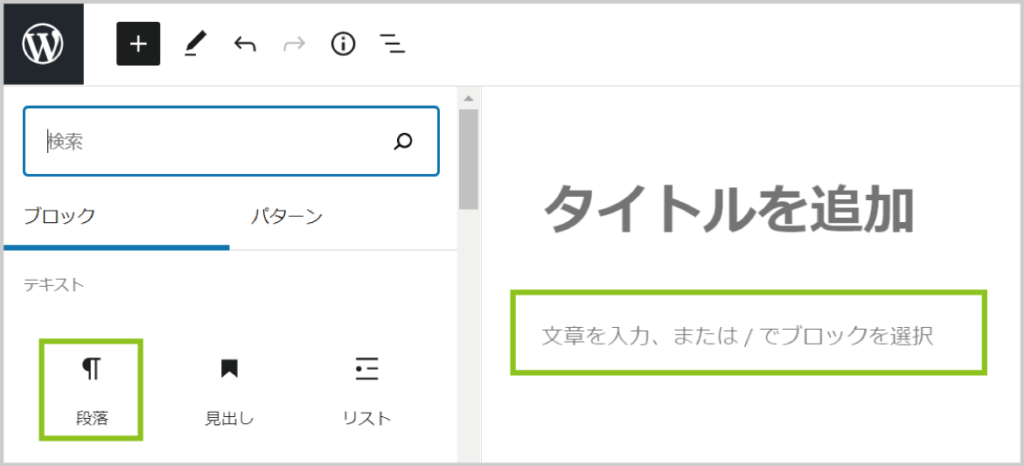
ブロックを何も選択していない状態が「段落」です。文章を入力します。
「Enter」で改行すると次のブロックに移ります(段落ブロックが増えます)。
段落同士は間隔を開けるデザインになっている事が多いです。
同じブロック内で改行したい場合は「Shift」を押しながら「Enter」を押します。

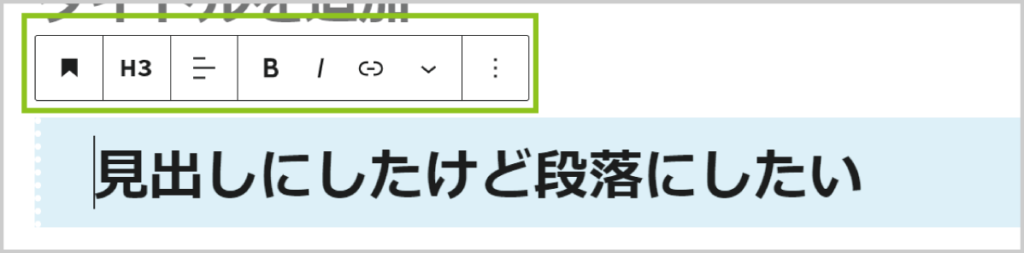
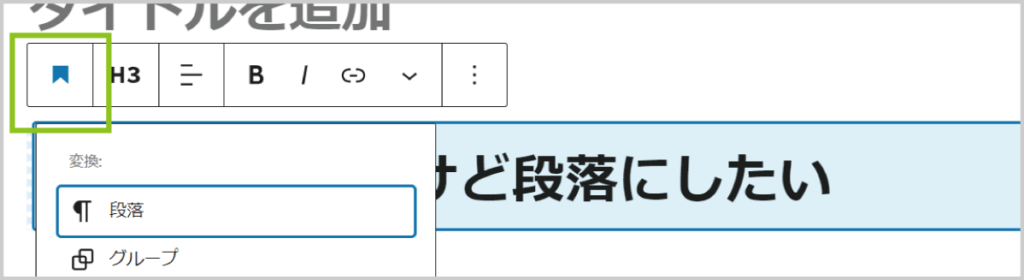
「別のブロックタイプを選択したけど段落にしたい」場合
変更したいブロックにカーソルを表示させると、選択中の「ブロックツールバー」が表示されます。左のマークをクリックしてブロックタイプを変更できます。


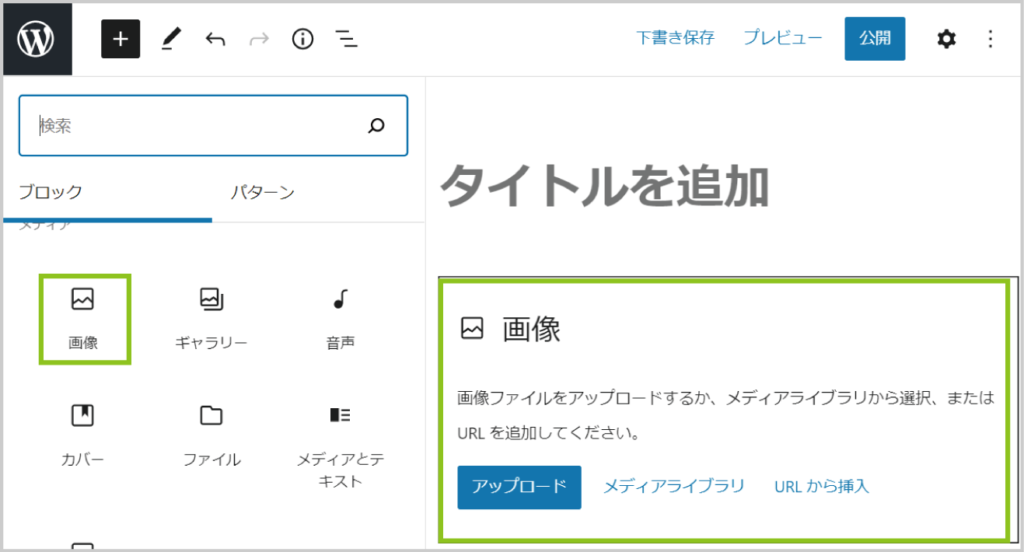
画像
「画像」を選択すると3通りの方法で画像を選択・アップロードができます。「メディアライブラリ」が一番分かりやすいです。

| アップロード | 自身のパソコンから使用する画像を選択してアップロードします。 |
| メディア ライブラリ | サイトに使用した(アップロードした)画像を選択できます。また、画像をアップロードできます。 |
| URLから挿入 | アップロードした画像のURLを入力して画像を載せます。 |
「メディアライブラリ」から画像をアップロードする
ここではメディアライブラリから画像を選択する方法を説明します。
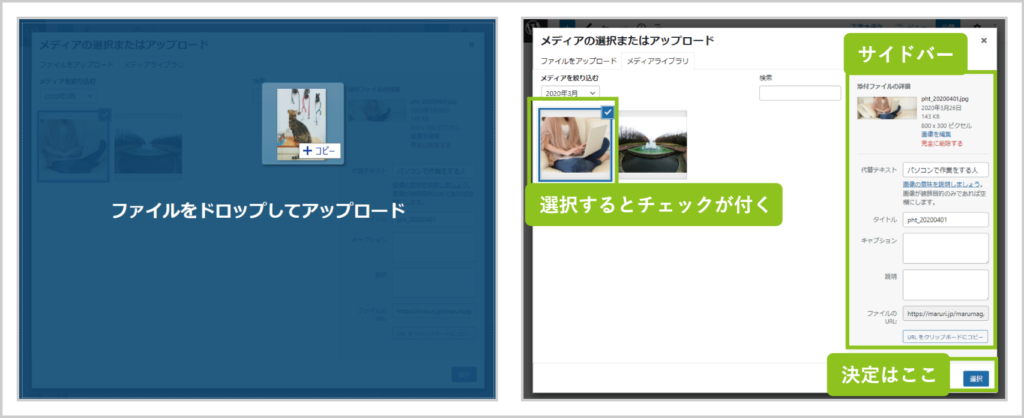
「メディアライブラリ」をクリックすると「メディアの選択またはアップロード」画面が表示されます。すでに画像をアップロードしている場合はここに画像一覧が表示されます。
画像を追加する場合は、パソコンにある画像をこの画面にドロップしてください。

アップロードされると一覧に画像が追加されます。使用する画像を選択してチェックマークを付けましょう。この状態だと右の「添付ファイルの詳細」が表示されます。「代替テキスト」を入力して「選択」をクリックします。
「代替テキスト」とは
画像が表示されない時に代わりに表示される文章です。視覚に障害がある方が音声ブラウザを利用する際にも代替テキストが使用されます。
リンク
リンクを設定
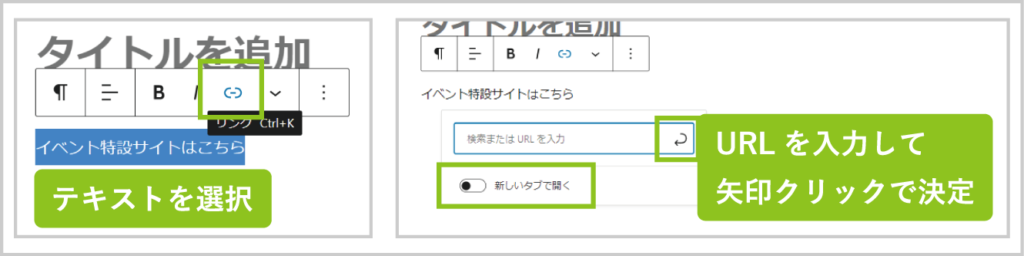
クリックするテキストを入力します。「イベント特設サイトはこちら」など分かりやすい言葉にすると良いです。
テキストを選択してから「ブロックツールバー」の「リンクマーク」をクリックします。
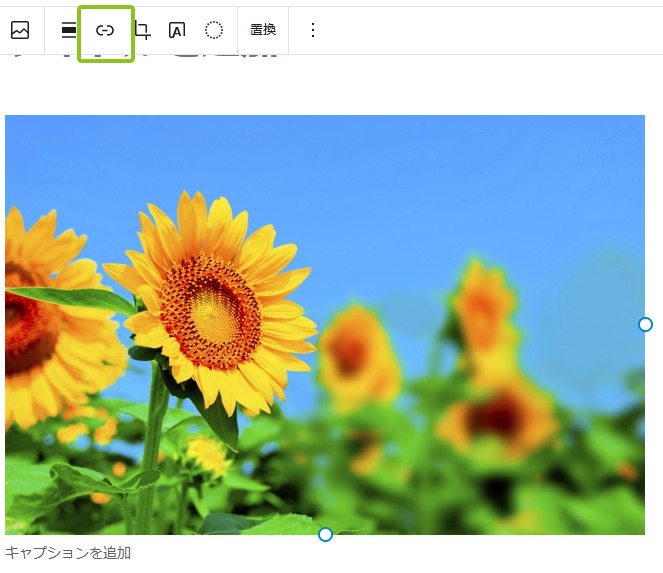
画像に対してリンクを設定する事もできます。
リンクを設定したい画像をクリックして選択し、テキスト同様に「ブロックツールバー」の「リンクマーク」をクリックします。
URLをペーストして「矢印」をクリックするとリンクが完成します。
また、リンク先が自身のWebサイト外の場合やPDFの場合は「新しいタブで開く」にチェックを入れましょう。


画像へリンクを設定する際の注意点として、「画像」として1つのファイルを配置している場合にはリンク設定ができますが、「ギャラリー」内の画像には個別に自由なリンク設定はできません。
「ギャラリー」については画像を横並びにしたい>「ギャラリー」で横並びにするをご参照ください。
リンクを解除
「リンクを付けようと思ったけどやめた」というときは、リンクを解除できます。
まずリンクを設定したテキストや画像を選択します。
「リンク解除」をクリックすると、リンクテキスト/画像がリンクなしに戻ります。
これでリンク解除ができました。

記事の保存・公開・更新
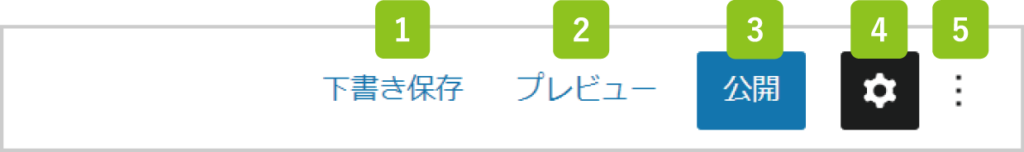
記事を新規作成している場合、エディタの上方に「公開」ボタンがあるのでクリックします。
この操作で保存と一般への公開が行われます。
もし編集が途中で、まだ公開したくない場合には「下書き保存」をしましょう。
うっかり公開してしまった記事を下書きに戻したい場合、記事の公開後には「下書き保存」が「下書きへ切り替え」になっていますから、そちらをクリックします。
公開中あるいは非公開の記事の場合、「公開」ボタンは「更新」ボタンへ変更されます。
変更を保存する場合は「更新」ボタンをクリックしましょう。

- 公開しないで下書き保存する(一時保存)/公開中の記事を下書きへ切り替えする
- 記事の見た目を確認する
- 公開/更新する
- 右サイドバーを表示させる(消す)
- オプションメニューを出す
まとめ
記事の書き方については以上で終わりです。他にもブロックタイプがあるので試してみて下さい。
この記事では簡単な記事の書き方について説明しました。
書くことに慣れてきたら、複雑なレイアウトに挑戦してみて下さい。
