画像をたくさん扱うとき横並びにしたいと思う時があります。そんな時はブロックタイプ「カラム」や「ギャラリー」を使用するといいかもしれません。
1.「カラム」で横並びにする
カラムって?
「column」は「段、欄」という意味をもつ言葉です。ここでの「カラム」は横方向を100%としたとき、何分割するか決めることができるブロックです。

画像を横並びにする
さっそく画像を横並びにしていきます。これができるとレイアウトの幅が広がるのでぜひ覚えてください。
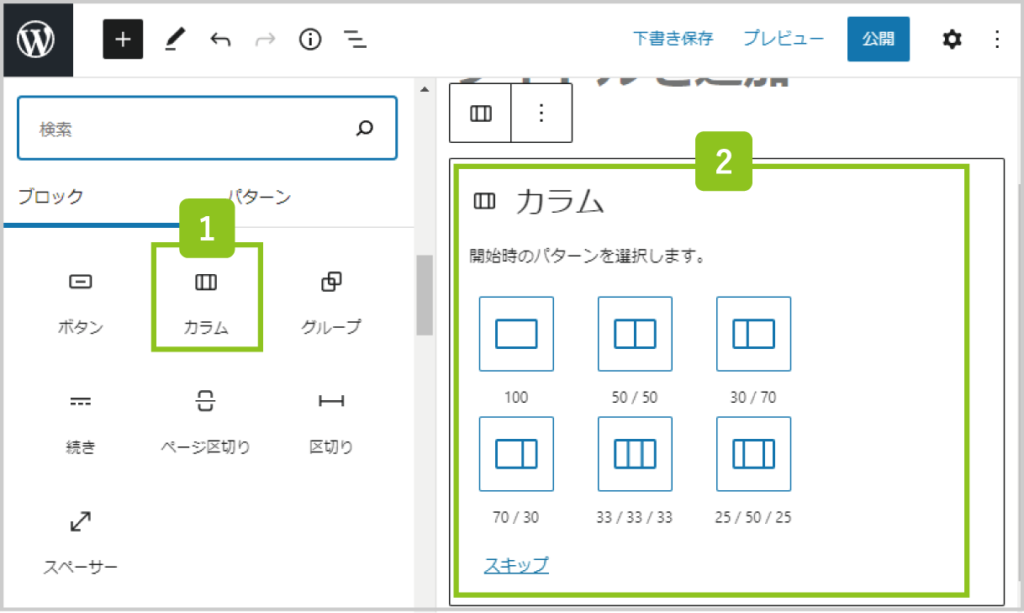
- カラムを選択すると…
- 何分割するかパターンが表示されます

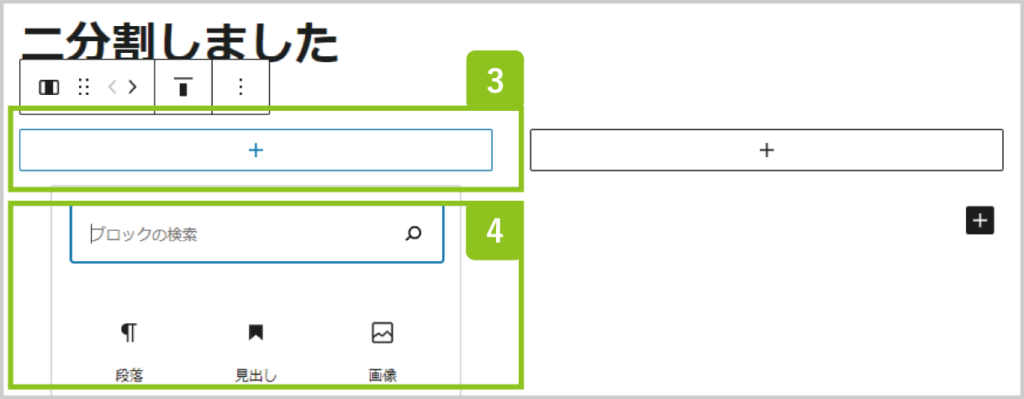
今回は二分割にします。「50/50」を選択すると「+」のボックスができます。
- 「+」をクリックすると…
- ブロックタイプの選択メニューが表示されます。今回は画像を横並びにしたいので「画像」を選択します。

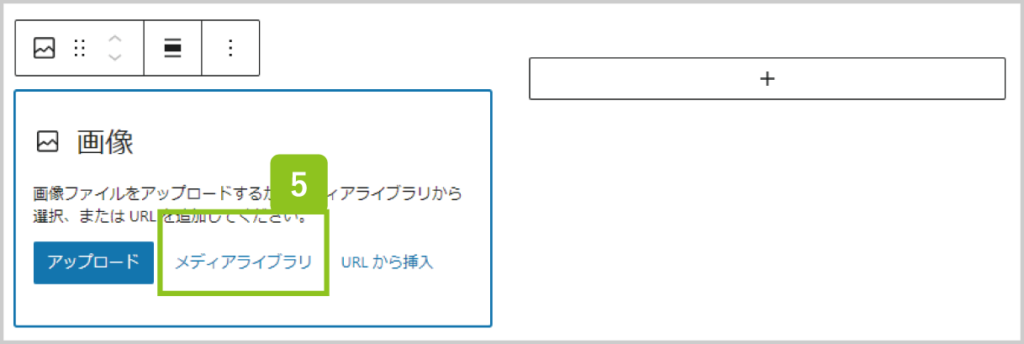
ここからは普段記事に画像を載せるときと同じように操作していきます。
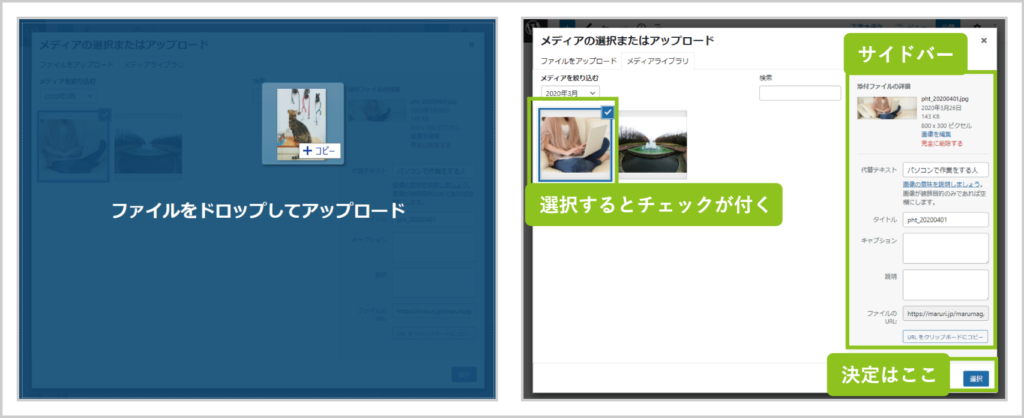
- 「メディアライブラリ」をクリックします

- メディアライブラリの画面に使用する画像をドロップします
- 使用画像にチェックをいれたらサイドバーで「代替テキスト」を入力します
- 「選択」で決定します。

画像を載せることができました。右の「+」にも同じように画像を入れましょう。

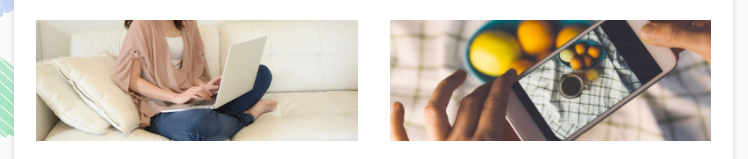
画像を横並びにすることができました。これで画像の並べ方の幅が増えたと思います。

途中でカラムの数を変えたいとき
「2つに分割したけど3つに分割したい」というときには変更が可能です。
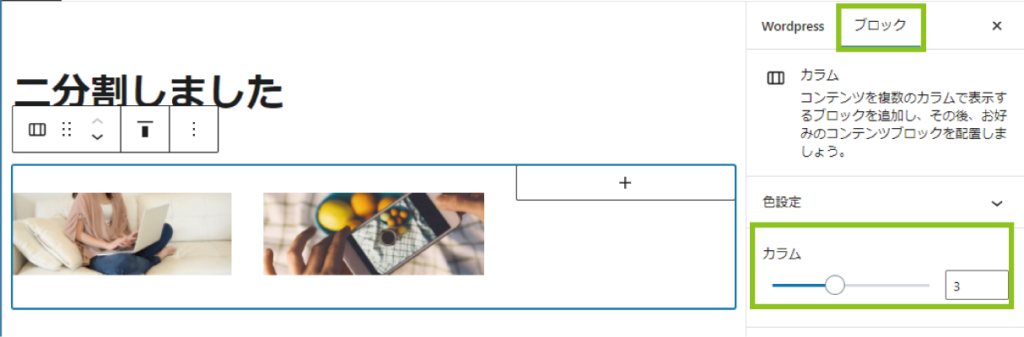
変更したいブロックを選択すると右サイドバーにブロックタイプ「カラム」用のメニューが表示されます。「カラム」のところの数字を変えたりバーを動かすことで変更することができます。

カラムブロック全体をうまく選択できない場合
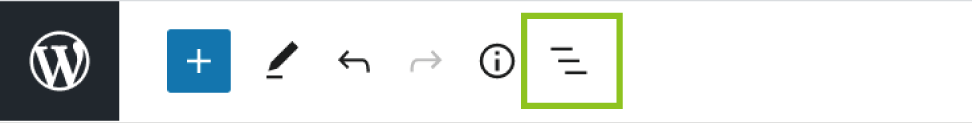
「ブロックをクリックしても分割したカラムブロックしか反応しない」ということが多々あります。そんな時はエディタ上部にあるツールバーを使いましょう。
三本線アイコンをクリックしてください。記事の構造(アウトライン)をブロック名で見れます。ブロック名の中から変更したい「カラム」ブロックを見つけます。ブロック名をクリックすると「このブロックを選択中」状態になります。

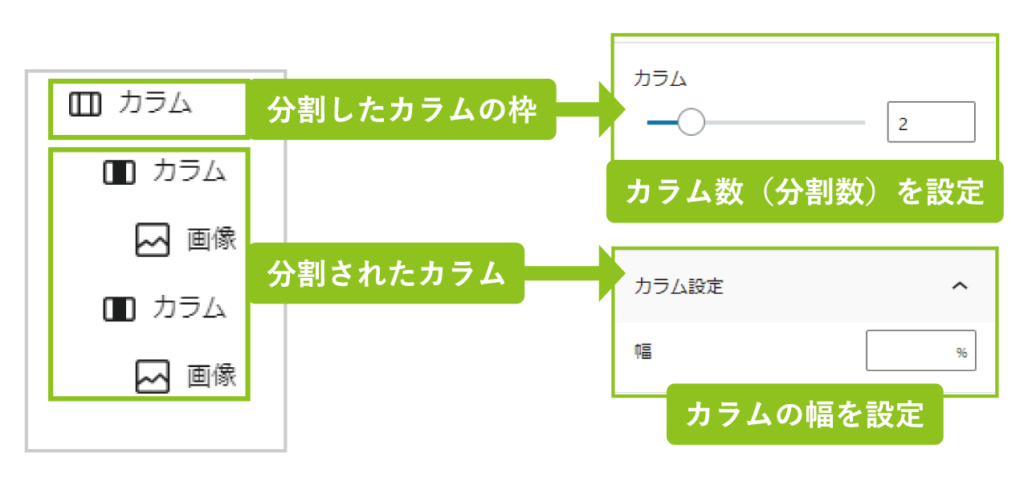
カラムには二種類あります。メニュー上ではどちらも「カラム」のため、ここでは「親カラム」と「子カラム」と呼びます。
| 親カラム | 分割したカラムの枠の様なものです。ブロックの分割する「数」を設定するのはこの「カラム」になります。 |
| 子カラム | 親カラムで分割された「カラム」ブロックです。各カラムブロックの「幅」を設定するのはこの「カラム」になります。 |
「カラムブロックの分割数を変更したい」ときは親カラムをクリックしてください。

スマホ表示では…
パソコンでは横並びになる「カラム」ですが、スマートフォンでは縦並びになります。パソコンと比べて画面幅が狭くなり横並びのままだと画像が小さくなってしまうからです。下の画像の例のように右側の画像が下に落ちます。
パソコンでこの記事見ている方はブラウザの幅を変えてみて下さい。この文章下にある画像はカラムで横並びにしているのでブラウザの幅を狭くすると画像が縦並びになるのが分かると思います。


「カラム」で横並びにする方法は以上になります。今回は画像を並べましたが、「画像」+「段落」など、画像以外も横並びにできるのが「カラム」です。ぜひカラムで自分好みのレイアウトを試してみて下さい。
2.「ギャラリー」で横並びにする
次は「ギャラリー」で画像を並べていきましょう。「カラム」と違い画像のみの扱いになりますが、多くの画像を整った状態で一度に横並びにできます。
画像を横並びにする
- 「ギャラリー」を選択すると…
- ギャラリーブロックが選択されアップロード画面が表示されます。「メディアライブラリ」をクリックします。

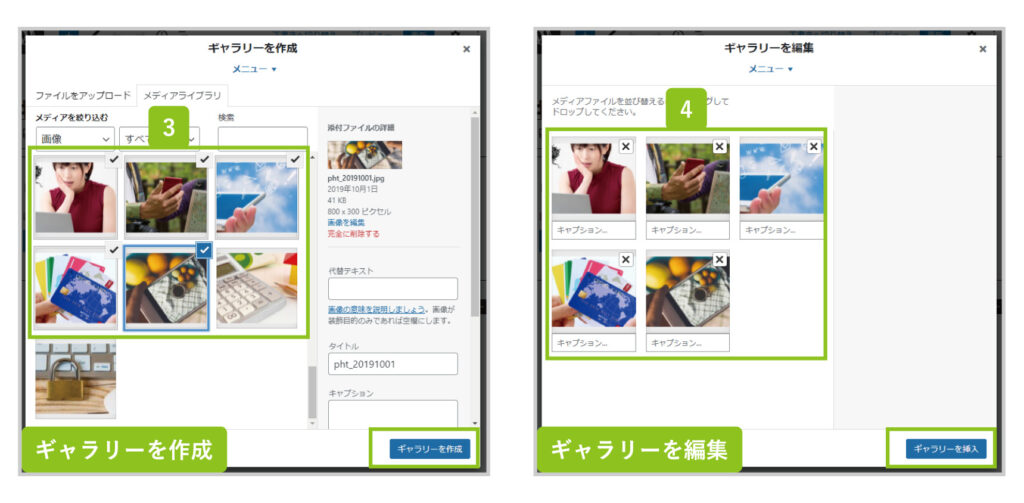
- 「ギャラリーを作成」画面が開きました。画像をアップロードしたらチェックマークを付けましょう。画像の並べ替えは後でできます。「ギャラリーを作成」で編集に移ります。
- 「ギャラリーを編集」画面では画像の並べ替えやキャプションを付ける作業ができます。「ギャラリーを挿入」でエディタにギャラリーを挿入します。

エディタにギャラリーが挿入されました。ここからさらに編集していきます。ギャラリーブロックを選択した状態だと右サイドバーに「ギャラリー」のメニューが表示されます。
「カラム」と「画像の切り抜き」をしてみます。
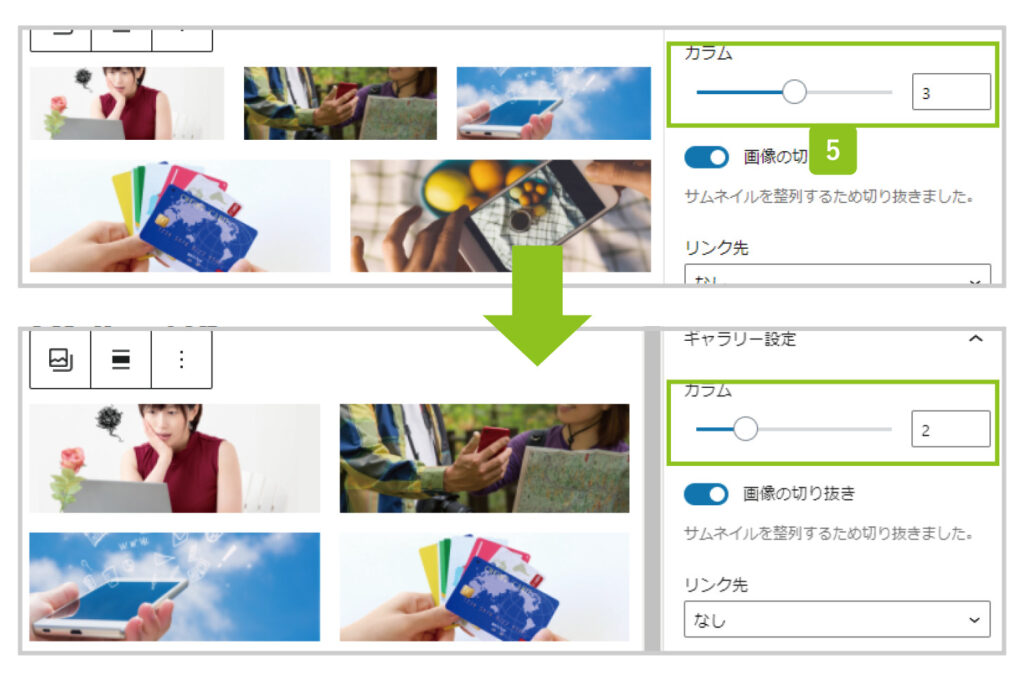
- 「カラム」は、カラム数を変更できます。横方向の分割数を変えることができるものです。

- 「画像の切り抜き」は、サイズの異なる画像を同じギャラリーに入れた時に効果がでます。下の画像を見比べてみて下さい。切り抜きをした場合、縦方向が長い画像にあわせて切り取られます。

ギャラリーで画像を横並びにすることができました。
スマホ表示では…
ギャラリーブロックで画像をカラム2以上で並べた場合、スマホでは「横2列」の状態になります。
カラムブロックでは横1列になるため多くの画像を使用した時縦方向に長いページができます。「画像が小さくてもいいからスマホでもコンパクトに見せたい」場合はギャラリーブロックを使ってみるといいかもしれません。

「ギャラリー」で横並びにする方法は以上になります。「カラム」と違い画像のみ横に並べることができますが、カラム数を増やしたり画像の切り取りで整った並びにする点では「ギャラリー」が手軽で簡単です。
まとめ
「カラム」と「ギャラリー」で画像を横並びにしました。それぞれできることが違うので用途に合わせて使用してみて下さい。
| カラム | ・分割した「カラム」に画像や文章を入れられる ・スマホ表示は縦1列になる *パソコンでは横に並べたいがスマホで小さくなると困る画像を扱う時便利 |
| ギャラリー | ・画像のみ入れられる ・カラム数が2以上の時、スマホ表示は縦2列になる *複数の画像を扱う時に向いている *並べ替えが楽 |
